Néhány héttel ezelőtt felkért a Pro/Lawyer Consulting arra, hogy módosítsuk a hírlevél feliratkozáshoz tartozó landing page-t a honlapjukon, mivel szerintük az oldal nem konvertált megfelelőn, kevés volt a regisztráló látogató. Számos esetben a landing page nem a weboldal szerves része, ellenben a cég célja az volt, hogy ha a hirdetéseken keresztül eljutnak ide a látogatók, könnyen tudjanak navigálni az oldalon, akik pedig a főoldalra jutnak el először például egy Google keresés eredményeként, ők is gyorsan rátaláljanak erre a lehetőségre.
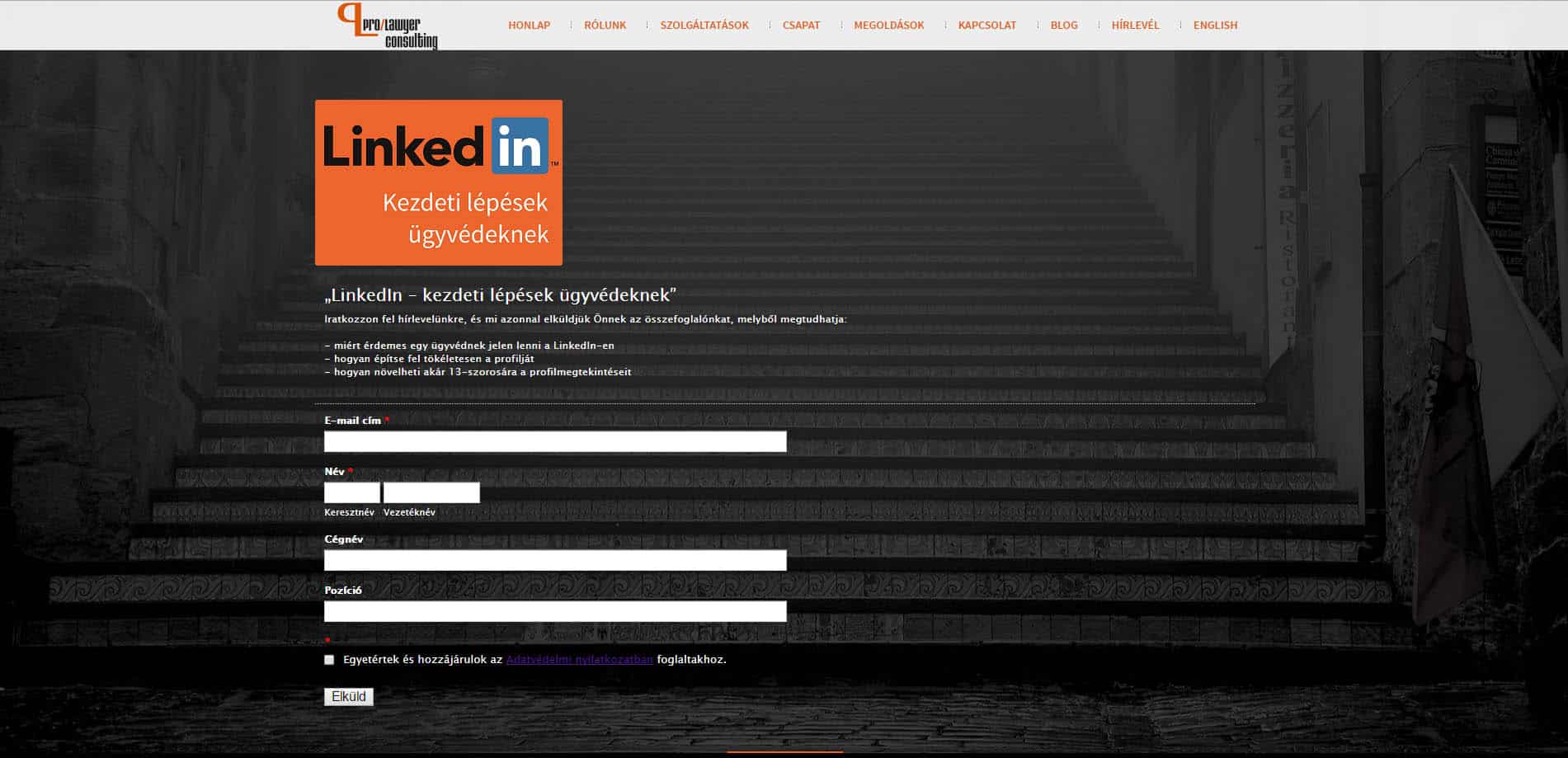
Az eredeti oldal:
Az oldalon alapvetően a tartalom megfelelő volt, rövid, pontokba szedett leírásokat tartalmazott, ellenben a vizuális oldalával voltak problémák. Ezen felül a cég alkalmazott ?csalit?, tehát biztosított egy ingyenes, de hasznos anyagot a regisztrálóknak, mely növeli a konverziót.
Alapvetően ? kivételes eseteket leszámítva -, nem jó, ha egy sötét háttérképre komponáljuk mondanivalónkat, ez nem kelt jó benyomást a látogatóban és nem építi a bizalmat cégünk, szolgáltatásaink, termékeink iránt.
A letölthető kiadványról készült kép esetén fogalmunk sincs, hogy mit fogunk kapni e-mail címünkért cserébe, képtelenek vagyunk asszociálni rá, túlságosan egyszerű a megjelenítés. Az oldalon először ez a kép tűnik fel a színe miatt, ellenben nem villanyozza fel a látogatót megjelenése miatt.
A szöveg elrendezése nem megfelelő, nem ugrik ki, a kép mellett elveszik a hangsúly róla, illetve nem kellemes a szemnek a kompozíció.
Ha egy ilyen oldalt látunk, valószínűleg el sem olvassuk, gyorsan elkattintuk róla.
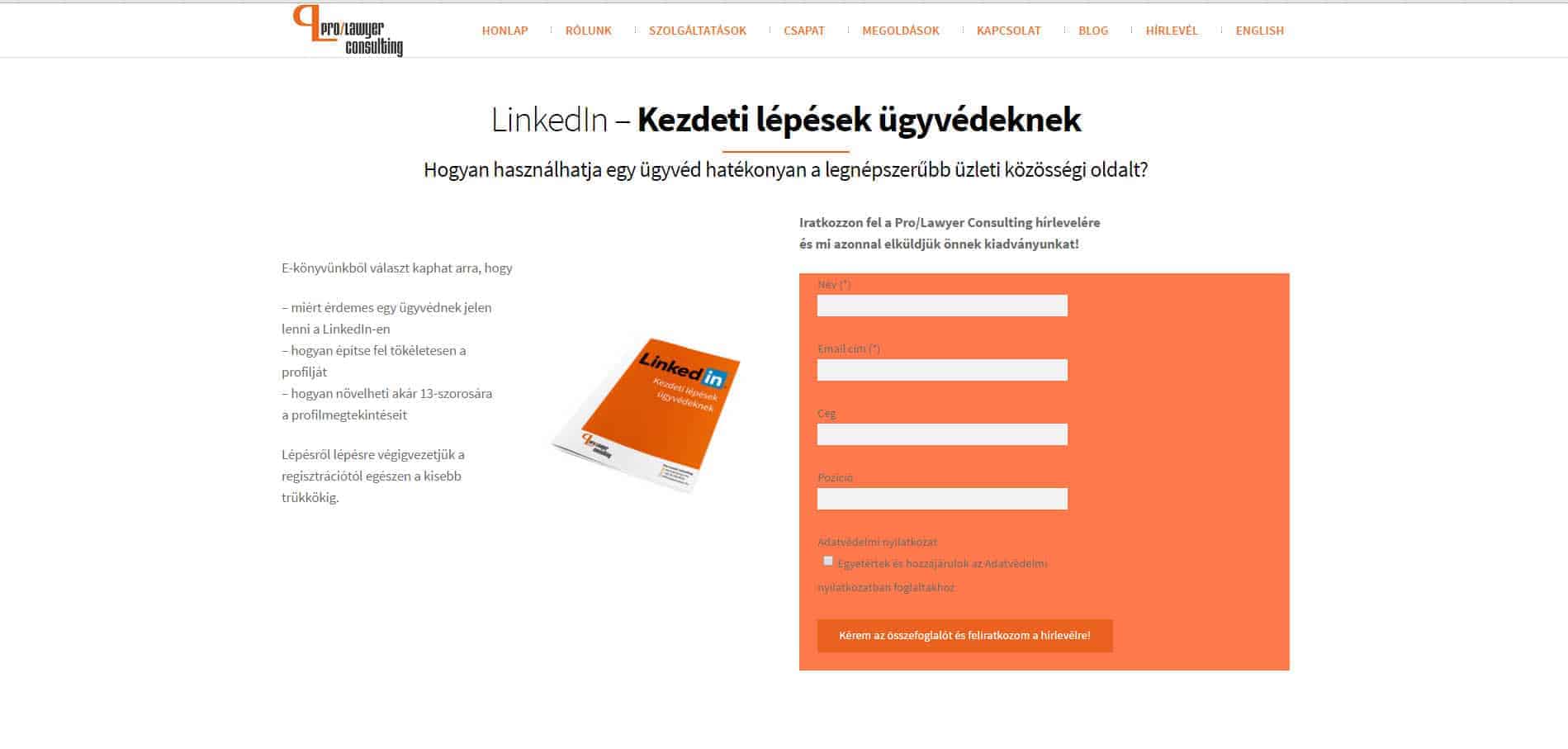
Az átalakítás után így néz ki a Pro/Lawyer Consulting hírlevél feliratkozási oldala:
A szövegek között sokkal nagyobb kiemeléseket használtunk, mely jobban láthatóvá, érthetővé teszi első ránézésre az oldalt. Az elrendezésben az egymás alatti helyett az egymás mellettit választottuk, ezek között megfelelő kiemeléseket használtunk (pl. feliratkozás háttere). A kiadvány esetén egy jól értelmezhető füzet formátumot választottunk, így sokkal egyszerűbben tudnak asszociálni a feliratkozók, érdekesebbét tettük a látványt. A weboldalhoz, arculathoz és ennek színeihez illeszkedő, egyszerűbben értelmezhető oldalt hoztunk létre.
Az átalakítás után ugyanazok között a körülmények között (pl. Facebook kampány, hirdetések) a feliratkozók száma megnégyszereződött.
Az esettanulmány után vegyük sorra, hogy milyen egy jó landing page:
- Áttekinthető, első ránézésre is értelmezhető, kevés szöveget tartalmaz, alkalmazza a címsorokat, kiemeléseket, felsorolásokat
- A látogató motiválása. Valamilyen pluszt biztosítanunk kell, kapjon például e-könyvet, kedvezményt, annak érdekében, hogy a saját célunk felé tereljük
- Egy olyan kérdés megfogalmazása, mely a látogató érdeklődését felkelti, kilátásba helyezi egy problémájának megoldását
- CTA (call-to-action) gomb, melyben már megoldást kínálunk a felvetődött problémára, hasznos a felszólító mód (pl. Érdekel! Ajánlatot kérek! Kérem az összefoglalót!)
- Megfelelő, releváns képek használata
Természetesen ezek csak az alapok, hogy a szempontrendszer mivel egészül ki, az a landing page típusától és céljától függ. Ha például vásárlásra szeretnénk ösztönözni a látogatókat, akkor fontos a bizalom építése, az oldalra tehetünk például számlálót, mely látványosan mutatja meg, hogy hány elégedett vásárlónk van, mennyi termék került eladásra. Gyakran alkalmazott megoldás az is, ha idézeteket teszünk be az elégedett ügyfelektől, vagy egyszerűen csak a partnereink logóit helyezzük el ezen a felületen.
Bármilyen online kommunikáció esetén kezdjük mindig az alapoknál! Mi a célunk, kit szeretnénk elérni, a célközönséget hogyan tudjuk a saját célunk felé vezetni? Ha minden fő kérdésre megvan a válaszunk, ennek megfelelően alakítsunk ki egy kellemes megjelenést és már hirdethetjük is az oldalt!